Firefox Web Developer Toolbar
If you are doing any web development, you need to know about the Firefox Web Developer Toolbar.Here is what the toolbar looks like installed on my PC (except on my PC it all fits on one line):
I've found this to be one of those "can't live without it" tools. It has a number of features to aid in your web development. For example, one of my favorite features is the ability to edit the CSS associated with a page LIVE - in your browser, seeing the results as you make changes. Then, when you're done, you can go make your changes to the real CSS document.
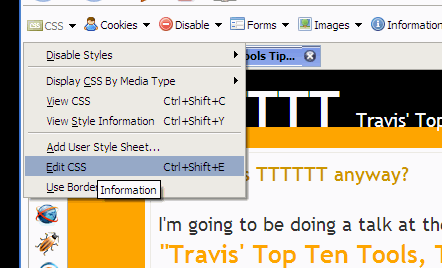
Let's do that. Click the CSS pulldown menu, and select Edit CSS:

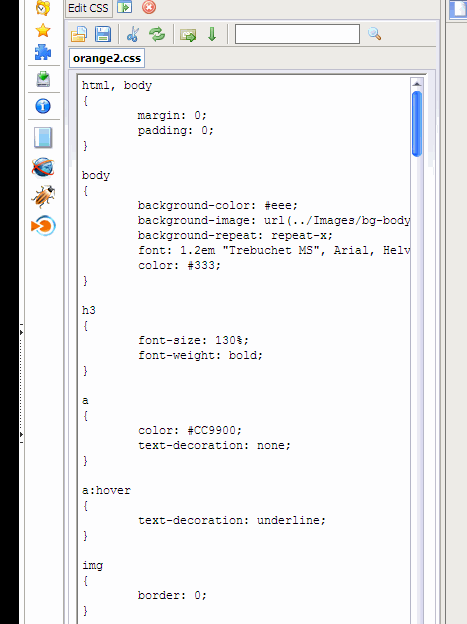
You'll see that a window opens inside your browser that looks like this:

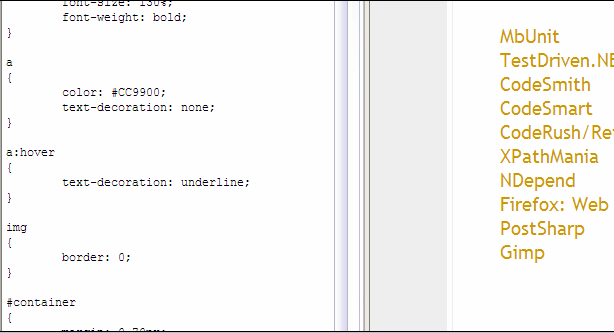
So, for this example, let's edit the CSS styling for the links (the <a> tag in HTML). Here is what it looks like BEFORE:

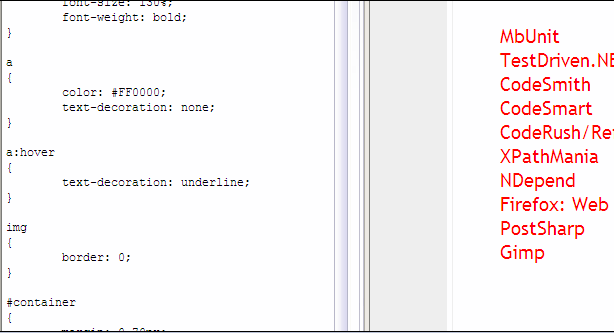
And without having to SAVE anything, LIVE inside your browser you can edit the CSS and see your content change, like so:

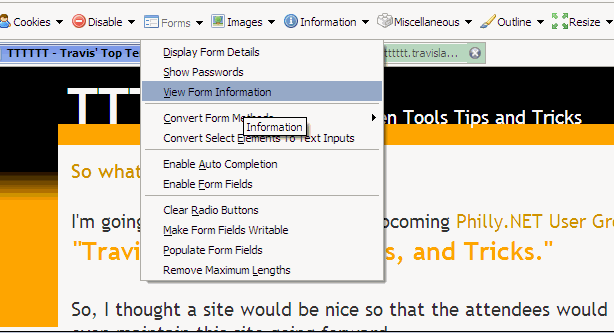
Among the other things this wonderful toolbar can do for you, is that it can give you a great display of information about the page being viewed. For example, the Form Information:

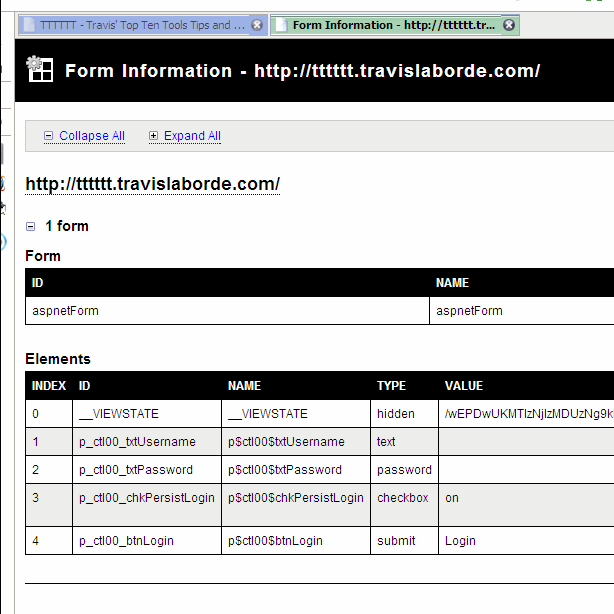
This will open a new TAB in Firefox with the following information:

Of course, it does MUCH more than this. But I think this is enough to get you wanting to try it out.
Enjoy!